(4 minute read)
For those who don't know, DOM Clobbering is a relatively new vulnerability discovered a while ago, I don't no precisely by whom, but researcher Dr. Mario Heiderich presented it in his talk "In the DOM, no one will here you scream." With this attack it is possible to overwrite variables used by the javascript code of a page by injecting certain HTML elements, as a result the behavior of the script will change.
Michał Bentkowski found a XSS vulnerability in Gmail by using DOM Clobbering:
https://research.securitum.com/xss-in-amp4email-dom-clobbering/
Javascript variables can be overwritten by HTML elements that use the id and name attributes. No need to use event handlers nor javascript, this is HTML only:

The problem here is that some applications accept certain HTML from the user, and while some dangerous attributes as onload/onerror/onclick are always removed, id and name are not always considered dangerous.
I wanted to find out which HTML elements are able to overwrite javascript variables.
The id and name attributes sometimes clobber window object properties, and some others clobber document object properties. I thought it would be useful to know specifically which combination of elements and attributes clobber those objects.
These are the results I got in Chrome, Firefox and Edge:
embed elements:
<embed id="x" name="y" />
window.x
window.y
document.y
form elements:
<form id="x" name="y">
window.x
window.y
document.y
iframe elements:
<iframe id="x" name="y">
window.x
window.y
document.y // Not clobbered in Firefox
image elements:
<image id="x" name="y">
window.x
window.y
document.x
document.y
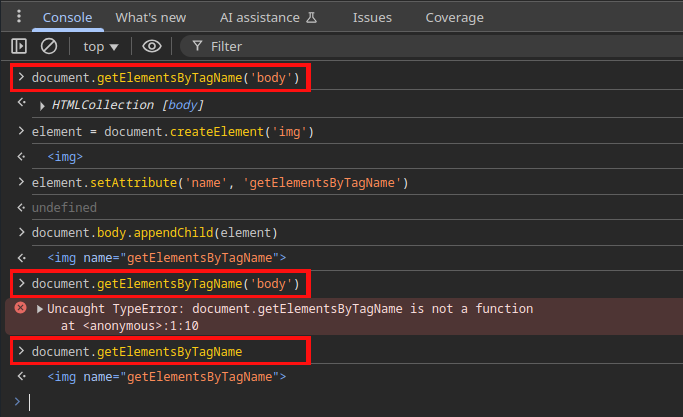
img elements:
<img id="x" name="y">
window.x
window.y
document.x
document.y
object elements:
<object id="x" name="y">
window.x
window.y
document.x
document.y
The following elements cannot do clobbering:
'body'
'caption'
'col'
'colgroup'
'frame'
'frameset'
'head'
'html'
'tbody'
'td'
'tfoot'
'th'
'thead'
'tr'
All other existing and non-existing elements clobber window properties through the id attribute.
Another good and quick read is a post written by PortSwigger researcher Gareth Heyes in which he used DOM Clobbering to bypass the Content Security Policy (5 to 10 minute read):
https://portswigger.net/research/bypassing-csp-via-dom-clobbering
